Kennst du noch das Geräusch eines Analogmodems, das sich ins Internet einwählt? Bitte nicht gleich nostalgisch werden, denn wir haben gerechnet: Laut HTTP Archive beträgt die Durchschnittsgröße einer Webseite heute etwa 3,5 Megabyte. Ein Analogmodem besitzt eine Übertragungsrate von maximal 40 Kilobyte pro Sekunde. Das heißt also: Bis eine typische Internetseite sich vollständig aufgebaut hat, darfst du anderthalb Minuten Däumchen drehen.
Natürlich ist niemand mehr bereit, so lange auf eine Webseite zu warten. Tatsächlich springen Durchschnittssurfende bereits nach maximal drei Sekunden Ladezeit ab – womöglich auch in deinem Webstore. Den Pagespeed deines Onlineshops zu optimieren, kann also ein maßgeblicher Faktor für mehr Umsatz sein.
Wie du die Ladegeschwindigkeit deiner Webseite bereits mit einfachen Mitteln verbessern kannst, verrät dir dieser Beitrag. Flankiert werden wir dabei von zwei Profis aus dem Eshop Guide-Team: Unsere Senior Shopify Experten Alex Witter (Projektmanager) und Marvin Löffler (Entwickler) stellen sicher, dass wir dir ausschließlich praxistaugliche Informationen mit auf den Weg geben.
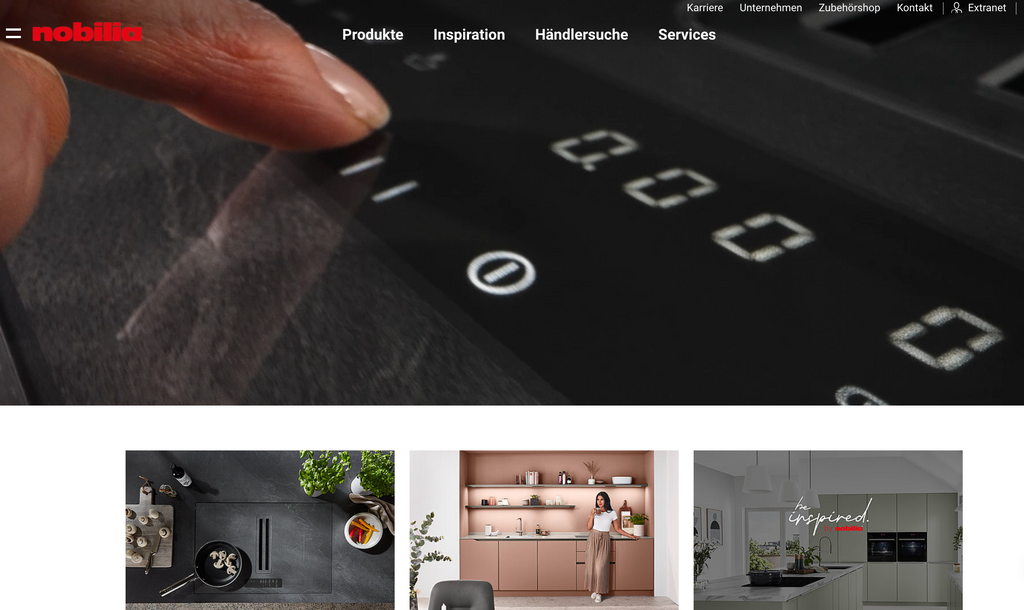
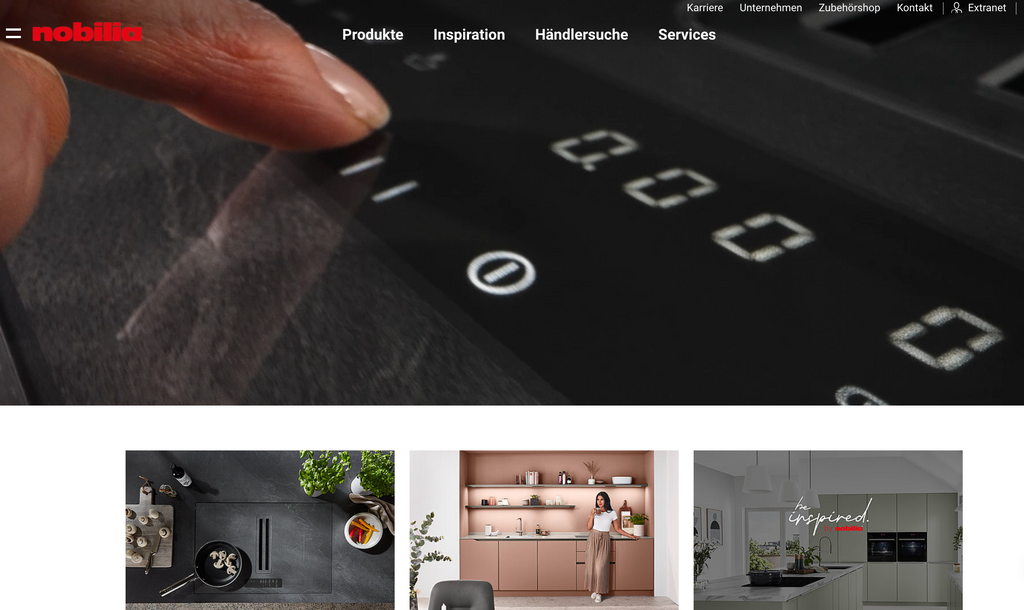
 Onlineshop von nobilia, Europas größtem Küchenhersteller
Onlineshop von nobilia, Europas größtem Küchenhersteller
 Shopify Themes werden immer smarter
Allerdings beherrschen noch nicht alle Themes diese Techniken. Alex und Marvin empfehlen daher Impact, Focal oder Enterprise. Zwar bedeuten diese Profi-Themes zunächst eine gewisse Investition (zwischen 320 und 380 US-Dollar); allerdings amortisiert sich dieser Betrag wahrscheinlich sehr schnell für dich. Möchtest du die Geschwindigkeit bei Shopify verbessern, dann spare nicht beim Theme.
Shopify Themes werden immer smarter
Allerdings beherrschen noch nicht alle Themes diese Techniken. Alex und Marvin empfehlen daher Impact, Focal oder Enterprise. Zwar bedeuten diese Profi-Themes zunächst eine gewisse Investition (zwischen 320 und 380 US-Dollar); allerdings amortisiert sich dieser Betrag wahrscheinlich sehr schnell für dich. Möchtest du die Geschwindigkeit bei Shopify verbessern, dann spare nicht beim Theme.
Pagespeed optimieren: Was das ist und warum es so wichtig ist?
Wie immer starten wir mit den wichtigsten Grundlagen: Der Pagespeed einer Webseite ist ein Wert, der angibt, wie schnell sie von einem Browser geladen wird. Im Idealfall wird er in Millisekunden angegeben. Arbiträre Scores auf einer Skala von eins bis 100 sind wenig aussagekräftig. Pagespeed-Optimierung heißt, die Ladegeschwindigkeit einer Webseite durch verschiedenste Maßnahmen zu verbessern. Diese reichen von einfachen Mitteln, die auch IT-Laien problemlos umsetzen können, hin zu technischen Kniffen und Eingriffen in den Code einer Seite, die besser den Expert:innen überlassen werden sollten. Und warum ist ein schneller Pagespeed nun wichtig? Zum einen natürlich wegen der bereits erwähnten Ungeduld moderner Websurfer:innen. Müssen sie zu lange auf deinen Shop warten, schließen sie den Tab wieder und shoppen woanders. Zum anderen ist der Pagespeed aber auch ein Rankingfaktor bei Google und Co. Schnell ladende Seiten werden in den Suchergebnissen oft weiter vorn einsortiert.Pagespeed messen: So bestimmst du den Wert sinnvoll
Bevor du zu Optimierungsmaßnahmen schreitest, solltest du den Pagespeed deines eigenen Shops natürlich kennen. Denn vielleicht ist bei dir ja alles in Ordnung und deine Seiten laden bereits in wenigen Millisekunden. Um deinen eigenen Pagespeed zu bestimmen, gibt es mehrere Optionen:#1: Shop-eigene Tools
Wenn du deinen Store von einem Shopsystem hosten lässt, findest du im Verwaltungsbereich deines Shops meist ein Tool, um den Pagespeed zu messen. Shopify etwa stellt einen solchen Dienst zur Verfügung – allerdings haben unsere zwei Experten eine klare Meinung dazu: „Wenn du Shopify um eine Pagespeed-Analyse bittest, wird dein Store auf einer Skala von eins bis 100 einsortiert – ein Wert, ohne viel Aussagekraft. Denn Shopify vergleicht die Ladegeschwindigkeit eines Stores mit allen anderen Shopify-Shops auf der ganzen Welt und darunter sind riesige Läden mit einer ganzen Etage voller Entwickler und winzige Dropshipping-Stores mit nur einem einzigen Produkt. Als Durchschnittshändler:in solltest du auf den Shopify-Score also keinen allzu großen Wert legen oder dich gar mit anderen Shops vergleichen. Er ist nur als Kontrollzahl zu gebrauchen. Installierst du etwa eine App und stellst danach fest, dass der Wert gesunken ist, kennst du den Schuldigen.“#2: Webtools
Im Netz findest du weiterhin etliche Tools, die die Ladegeschwindigkeit einer Seite messen können. Das bekannteste ist hier wohl PageSpeedInsights von Google. Dort gibst du einfach die URL der Website ein, deren Geschwindigkeit du testen möchtest und erhältst anschließend eine umfassende Analyse inklusive der Seitenaufbaugeschwindigkeit, gemessen in Sekunden. Hier werden Daten von echten Nutzer:innen genutzt, die die Seite besucht haben. Für den Speed spielt es hier keine Rolle, ob der Browser "leer“ ist, also ohne Extensions, weil der eigene nicht in den Test einbezogen wird.#3: Die Entwicklerkonsole deines Browsers
Profis greifen zu dieser Option des Lighthouse im Browser – und tatsächlich geht es einfacher, als es auf den ersten Blick scheint. Aber Achtung, dazu folgender Tipp von Alex und Marvin: „Für eine bestmögliche Analyse empfehlen wir, den Test in einer sauberen Instanz deines Browsers durchzuführen. Das heißt: Lösche den Cache und deaktiviere sämtliche Plug-ins und Add-ons. Bereits ein Werbeblocker kann eine Webseite ordentlich ausbremsen.“ Um die Geschwindigkeit einer Webseite ohne externe Hilfsmittel zu messen, gehst du in Chrome zum Beispiel so vor:- Öffne im Browser die Webseite, deren Pagespeed du analysieren möchtest
- Starte die Entwicklerkonsole mit der Tastenkombination Strg+Shift+i (Windows), oder Befehlstaste+Optionstaste+i (MacOS).
- Klicke im Menüband auf Network (Netzwerk, Netzwerkanalyse)
- Setze den Haken bei Disable Cache (Cache deaktivieren)
- Lade die Webseite neu – zum Beispiel mit der Taste F5
Pagespeed richtig einordnen: Was ist ein guter Wert?
Jetzt weißt du, wie du deinen Pagespeed bestimmst (Entwicklerkonsole!); aber was fängst du mit dieser Zahl an? Solltest du in Panik ausbrechen, wenn du feststellst, dass deine Homepage zum Laden 3,1 Sekunden benötigt? Die Antwort ist ein entschiedenes Vielleicht. Denn wie so oft im Leben gibt es kein Schwarz und Weiß, sondern nur ein „Es kommt darauf an“. Wie gut dein Pagespeed wirklich sein sollte, hängt von jeder Menge Faktoren ab. Eine ältere Zielgruppe, die Kaffee schlürfend und entspannt am Schreibtisch shoppt, ist zum Beispiel deutlich geduldiger als ein hibbeliger Teenager, der von TikToks erzogen wurde. Verkaufst du Mitnahmeartikel, sollten deine Seiten schneller laden als die eines Stores, in dem die Menschen lange und ausgiebig durch teure Produkte stöbern und die Angebote vergleichen.Entscheidend ist also dein Sachverstand als Händler:in. Wenn dein Bauch dir nach einem Selbstversuch sagt, dass dein Store schnell genug lädt, ist dort vermutlich alles in Ordnung. Reicht dein Bauchgefühl dir nicht als Testmetrik aus, dann bitte Family & Friends, deinen Shop auf ihren Endgeräten zu testen. Höre zuletzt natürlich auch auf deine Kundschaft. Flattern dir nicht laufend Beschwerden über einen zu langsamen Shop ins Postfach, besteht keinerlei Handlungsbedarf. Vereinzelte Klagen solltest du zwar höflich beantworten, sie allerdings nicht überbewerten. Vermutlich surft dort lediglich ein Digital Immigrant mit Internet Explorer 5.0 und fünf Toolbars im Browser. Wenn du aber unbedingt eine Zahl hören willst: So ab fünf Sekunden Ladezeit darfst du dir Gedanken um Pagespeed-Optimierung machen.
Optimierungsmaßnahmen: So verbesserst du den Pagespeed deines Shops
Wenn du jetzt festgestellt hast, dass dein Store so träge ist wie ein satter Löwe in der Mittagshitze, wird es Zeit zum Optimieren. Dazu möchten wir dir Maßnahmen vorstellen, die du teilweise auch ohne Programmierkenntnisse selbst umsetzen kannst:#1: Bilder optimieren
Natürlich entsteht Kauflaune hauptsächlich durch ansprechende Produktbilder. Wenn du diese allerdings unbedarft aus der Hochglanzpräsentation des Herstellers in deinen Shop stellst, kann der Pagespeed schnell in die Knie gehen. Entscheidend sind vor allem zwei Aspekte:-
Die Dateigröße: Skaliere Bilder vor dem Upload immer auf eine erträgliche Dateigröße herunter. Tools wie TinyPic nehmen dir dabei viel Arbeit ab. Pi mal Daumen empfiehlt Alex, 400 Kilobyte nicht zu überschreiten. Immer unter der Voraussetzung natürlich, dass die Fotos nicht pixelig oder unscharf werden.
- Das Dateiformat: Fotos in Dateiformaten wie .jpg oder .png sind nicht für das Web optimiert. Deutlich schneller werden Bilder geladen, die etwa als .webp oder .svg kodiert wurden. Diese Codecs erlauben hohe Auflösungen bei kleiner Dateigröße.
#2: Schriftarten mit Bedacht verwenden
Schriftarten verbrauchen als Datei keine gewaltigen Datenmengen. Allerdings kann es sein, dass sie von einem externen Server geladen werden müssen, der irgendwo in Timbuktu steht und nur mit dem Äquivalent einer elektronischen Brieftaube an das Web angebunden ist. Wähle für die Gestaltung deines Shops also am besten Schriftarten, die im Font-Picker deines Themes bereits enthalten sind. Diese liegen dann auf demselben Server wie der Rest deiner Webseite und beeinflussen deren Ladegeschwindigkeit nur minimal. Den allerbesten Pagespeed erreichst du natürlich, wenn die Schriftart überhaupt nicht aus dem Netz geladen werden muss. Um dafür zu sorgen, rät Marvin zu sogenannten System Fonts. Schriftarten wie Arial oder Times also, die sich bei jedem Windows-PC oder Mac bereits auf der Festplatte befinden. Ob das immer schön aussieht, steht natürlich auf einem ganz anderen Blatt.#3: Lieber weniger als zu viele Apps
Apps, wie du sie zum Beispiel im Shopify App Store bekommst, individualisieren deinen Shop, automatisieren Funktionen und sind so oft wirklich nützlich und hilfreich. Allerdings erweisen sich die kleinen Programme auch immer wieder als wahre Bremsklötze. Frage dich also bei jeder App, ob du sie wirklich benötigst und ob ein möglicher Geschwindigkeitseinbruch durch die gewonnenen Vorteile aufgewogen wird. Chat-Apps zum Beispiel sind echte Dauerbremser – in einem B2B-Store, in dem wenige Kunden für große Summen einkaufen, macht der optimierte Kundenservice die verlängerten Ladezeiten allerdings locker wett und fungiert womöglich sogar als Conversion-Magnet. Ein Store, der millionenfach Cent-Artikel an Einzelkundschaft verkauft, profitiert dagegen deutlich mehr von einem besseren Pagespeed. Außerdem hat Alex noch einen hilfreichen Tipp für dich, wenn du neue Apps ausprobieren möchtest: „Speichere in Shopify immer einen Snapshot deines Themes, bevor du die App installierst. Denn auch nach einer Deinstallation hinterlassen viele Programme Datenmüll im Code deiner Seite, der den Pagespeed ausbremsen kann. Dieses Problem umgehst du gekonnt, wenn du nach der Testphase einfach wieder die saubere Sicherheitskopie deines Themes installierst.“#4 Sparsam sein beim Daten-Tracking
Je mehr du über deine Kundschaft weißt, desto gezielter kannst du sie mit deinem Angebot abholen. Tracking-Tools sind für einen erfolgreichen Online-Store daher unverzichtbar. Allerdings sind die kleinen Spione auch ein Stück hyperaktive Software und damit oft verantwortlich für schlechten Pagespeed. Gehe daher einmal in den inneren Monolog und frage dich, welche Tracking-Tools du wirklich benötigst oder überhaupt aktiv nutzt. Oft produzieren die verschiedenen Programme redundante Ergebnisse oder dir fehlt einfach die Zeit, alle erhobenen Daten sinnvoll auszuwerten. Hast du dann deine Handvoll Favoriten gefunden, implementierst du sie am besten nicht alle einzeln, sondern lädst sie über den Google Tag Manager. Das ist ein Werkzeug aus Google Analytics, das es dir erlaubt, Tracking-Code-Snippets oder Conversionpixel in deinem Shop zu verwenden, ohne den Quellcode anfassen zu müssen.#5 Weniger Multimedia ist mehr Pagespeed
Klar, du möchtest individuell sein und am liebsten den coolsten Shop im ganzen Web haben. Aber muss im Hintergrund wirklich durchgehend das hochauflösende Video laufen und dein Soundtrack vor sich hin dudeln? Es kommt darauf an. Manchmal ist ein aufwendiges Design wichtiger als ein paar gewonnene Sekunden bei der Ladezeit. Denn große, bunte Bilder, Animationen und Effekte machen Lust einzukaufen. Gerade hochpreisige Produkte profitieren mehr von einer aufwendigen und durchdachten Präsentation als von schnellem Seitenaufbau. Verkaufst du dagegen eher unemotionale Artikel – sagen wir Muffen für Abflussrohre – weiß deine Kundschaft kurze Ladezeiten deutlich mehr zu schätzen als ein animiertes 3D-Produktbild mit Zoom auf das Innengewinde. Hier verzichtest du besser auf jedes extravagante Gestaltungselement und wählst den Weg des optimierten Pagespeeds. Ein tolles Beispiel für einen gelungenen Kompromiss aus ansprechendem Design und performanter Gestaltung ist laut Alex und Marvin übrigens der Shop von nobilia. Die Seite von Deutschlands größtem Anbieter für Küchenzubehör lädt blitzschnell und braucht sich in Sachen Optik gleichzeitig vor niemandem zu verstecken. Onlineshop von nobilia, Europas größtem Küchenhersteller
Onlineshop von nobilia, Europas größtem Küchenhersteller
#6 Die Updates nicht vernachlässigen
Unser Zusatztipp für alle IT-Muffel: Wenn deine Apps, dein Tracking-Tool oder dein Shop-Theme ein Update zur Verfügung stellt, dann installiere es bitte. Denn neben neuen Funktionen für dich als Nutzer:in implementiert ein Softwareupdate oft auch Verbesserungen hinter den Kulissen, von denen du persönlich nur wenig merkst. Allerdings können diese Softwareoptimierungen starken Einfluss auf den Pagespeed haben. Deshalb erneut unser eindringlicher Hinweis: Klicke bitte auf den Update-Button oder stelle deinen Shop so ein, dass er Updates automatisch zieht. Außerdem hat Marvin noch etwas Entscheidendes zu sagen: „Wenn du dich im Shopify App Store nach neuen Apps umsiehst, dann gib neuen Apps ohne Bewertungen ruhig mal eine Chance. In der Webprogrammierung verändert sich vieles rasend schnell und oft verhält es sich so, dass neue Programme Funktionen nutzen, die die Veteranen noch gar nicht eingebaut haben. Eine positive Bewertung von 2019 ist wenig aussagekräftig; ein Releasedatum von 2024 kann dagegen bedeuten, dass hier am Puls der Zeit programmiert wurde.“Shopify schneller machen: Automatisierte Pagespeed-Optimierung mit Themes
Klingt alles machbar, oder? Zumindest, bis es in die Praxis geht. Denn wenn du ein paar Tausend Produktbilder von Hand optimieren möchtest, solltest du schon ein wenig Zeit einplanen. Es sei denn, du hast deinen Shop auf Shopify. Denn anders als zum Beispiel Magento oder Shopware besitzt das kanadische Shopsystem einen gewaltigen Vorteil: Die professionellen Shopify-Themes kümmern sich automatisch um die Pagespeed-Optimierung. In der Praxis heißt das: Eigentlich musst du dich um fast nichts mehr kümmern. Bilder werden beim Upload auf die richtige Größe getrimmt und passend zum Endgerät ausgeliefert; kleine Fotos fürs Smartphone, große Fotos für den 4K-Monitor. Multimediaelemente implementiert das Theme via Lazy Loading: Der Browser fängt erst an, ein Video zu laden, wenn es in den Sichtbereich der Surfer:innen gerät. Schriftarten werden serverseitig zusammen mit dem restlichen Quellcode geparkt und nicht irgendwo im Web zusammengeklaubt. Pagespeed-Optimierung as a Service. Shopify Themes werden immer smarter
Allerdings beherrschen noch nicht alle Themes diese Techniken. Alex und Marvin empfehlen daher Impact, Focal oder Enterprise. Zwar bedeuten diese Profi-Themes zunächst eine gewisse Investition (zwischen 320 und 380 US-Dollar); allerdings amortisiert sich dieser Betrag wahrscheinlich sehr schnell für dich. Möchtest du die Geschwindigkeit bei Shopify verbessern, dann spare nicht beim Theme.
Shopify Themes werden immer smarter
Allerdings beherrschen noch nicht alle Themes diese Techniken. Alex und Marvin empfehlen daher Impact, Focal oder Enterprise. Zwar bedeuten diese Profi-Themes zunächst eine gewisse Investition (zwischen 320 und 380 US-Dollar); allerdings amortisiert sich dieser Betrag wahrscheinlich sehr schnell für dich. Möchtest du die Geschwindigkeit bei Shopify verbessern, dann spare nicht beim Theme.