Weißt du, wie viele Tracking- und Marketingtools es im Web gibt? Wir leider auch nicht, aber ein paar hundert dürften es schon sein, ansonsten wären Beiträge wie „Die 50 besten Webanalyse-Tools“ nämlich ziemlich witzlos.
Natürlich wirst du nicht jedes einzelne davon nutzen, um die Performance deines Shops und das Verhalten deiner Kund:innen zu analysieren oder deine Marketingkampagnen zu steuern. Aber selbst, wenn du nur ein halbes Dutzend Tools und Marketingplattformen im Einsatz hast, wird die Arbeit an deinem Shop schnell zum Knochenjob, da jedes einzelne Programm zumindest theoretisch Eingriffe in den Quellcode deines Shops erfordert.
Theoretisch deshalb, da es Tag Management Systeme wie den Google Tag Manager (GTM) gibt, die zahlreiche Vorgänge rund um Trackingtools automatisieren und dir so, eine große Menge an Arbeit ersparen.
Wie der GTM funktioniert, wie du ihn einrichtest und erfolgreich nutzt, erfährst du in diesem Beitrag. Professionell flankiert werden wir dabei von unserer eigenen Co-Geschäftsführerin und Senior Shopify Expertin Lea Drolshagen. Was du gleich liest, hat also nicht nur Hand und Fuß, sondern ist auch absolut praxistauglich.
 Lea Drolshagen, Senior Shopify-Expertin bei Eshop Guide
Lea Drolshagen, Senior Shopify-Expertin bei Eshop Guide
 Die erste Frage, die sich in Sachen Software stets stellt, lautet: Wer braucht das? Sollte sich wirklich jede:r Shopify-Händler:in mit dem Google Tag Manager auseinandersetzen und ihn einrichten? Bühne frei für Lea:
„Händlerinnen und Händler, die für ihr Marketing und die Analyse zunächst nur auf die Bordmittel von Shopify und auf Google Analytics zurückgreifen, können den Google Tag Manager links liegen lassen, ohne ein schlechtes Gewissen haben zu müssen. Erst, wenn der Shop wächst und immer mehr externe Software oder Marketing über bezahlte Kanäle zum Einsatz kommt, lohnt sich der Schritt.
Auch Stores, die zukünftig mit einer Marketingagentur zusammenarbeiten möchten oder gar eine eigene Marketingabteilung ins Leben rufen wollen, sollten sich mit dem GTM auseinandersetzen. Denn Marketeers sind in der Regel keine Entwickler:innen und bestehen auf eine Code-freien Lösung, um ihre Tools anbinden oder Webanalyse-Daten auslesen zu können.“
Die erste Frage, die sich in Sachen Software stets stellt, lautet: Wer braucht das? Sollte sich wirklich jede:r Shopify-Händler:in mit dem Google Tag Manager auseinandersetzen und ihn einrichten? Bühne frei für Lea:
„Händlerinnen und Händler, die für ihr Marketing und die Analyse zunächst nur auf die Bordmittel von Shopify und auf Google Analytics zurückgreifen, können den Google Tag Manager links liegen lassen, ohne ein schlechtes Gewissen haben zu müssen. Erst, wenn der Shop wächst und immer mehr externe Software oder Marketing über bezahlte Kanäle zum Einsatz kommt, lohnt sich der Schritt.
Auch Stores, die zukünftig mit einer Marketingagentur zusammenarbeiten möchten oder gar eine eigene Marketingabteilung ins Leben rufen wollen, sollten sich mit dem GTM auseinandersetzen. Denn Marketeers sind in der Regel keine Entwickler:innen und bestehen auf eine Code-freien Lösung, um ihre Tools anbinden oder Webanalyse-Daten auslesen zu können.“
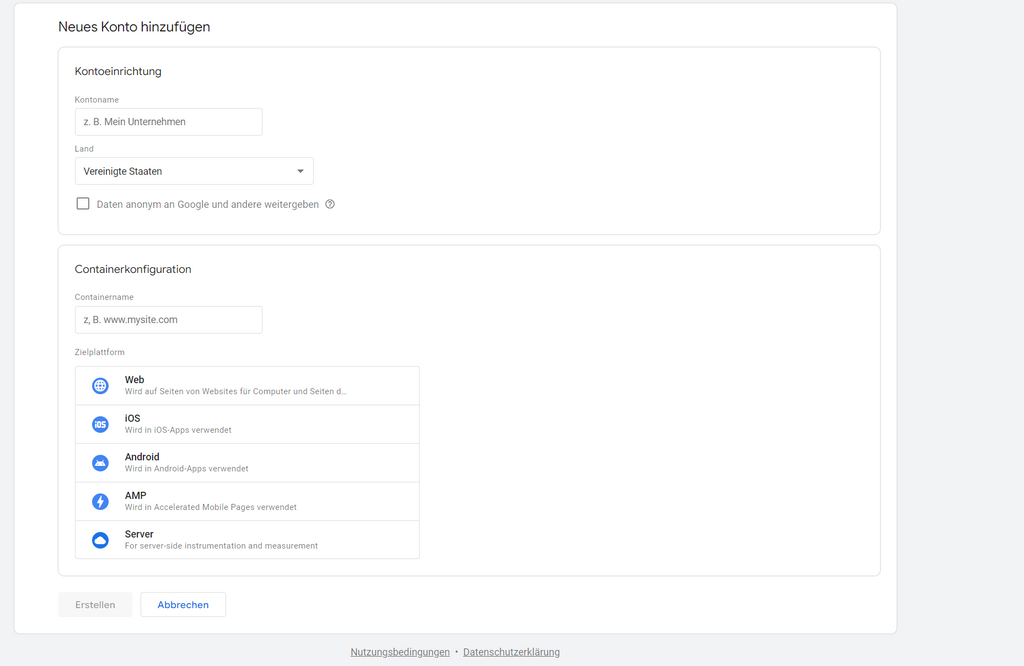
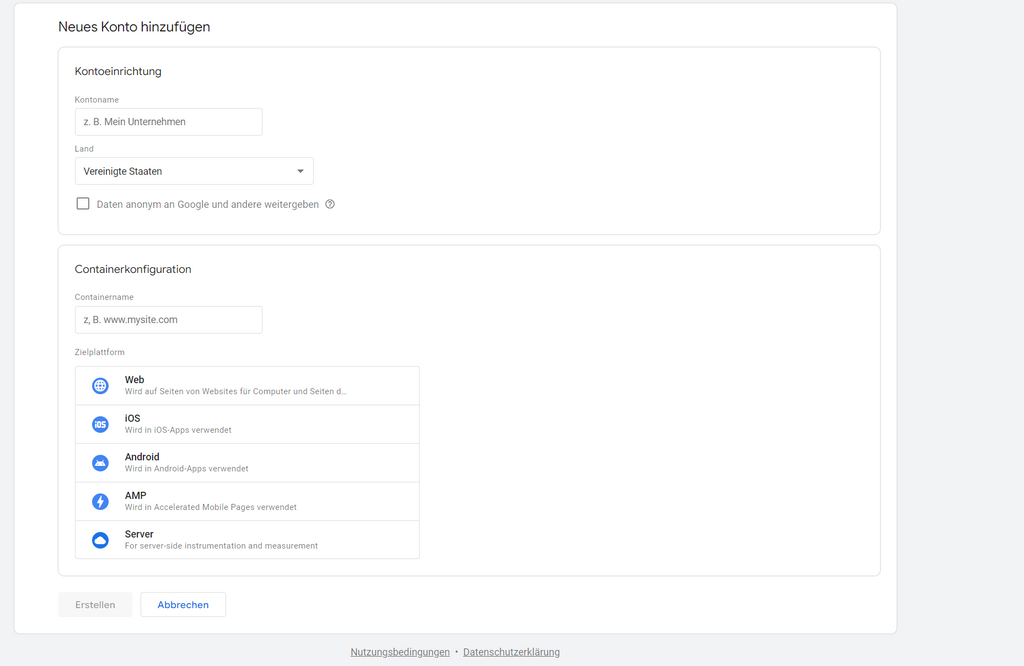
 Im nächsten Fenster trägst du den Namen des Kontos ein, wählst dein Heimatland aus und tippst in der Containerkonfiguration die URL deines Shops ein. Abschließend wählst du unter „Zielplattform“ noch aus, wo der GTM implementiert werden soll. Bei einem Webstore ist es in der Regel das „Web“. Dann nur noch „Erstellen“ anklicken und den Nutzungsbedingungen zustimmen.
Im nächsten Fenster trägst du den Namen des Kontos ein, wählst dein Heimatland aus und tippst in der Containerkonfiguration die URL deines Shops ein. Abschließend wählst du unter „Zielplattform“ noch aus, wo der GTM implementiert werden soll. Bei einem Webstore ist es in der Regel das „Web“. Dann nur noch „Erstellen“ anklicken und den Nutzungsbedingungen zustimmen.
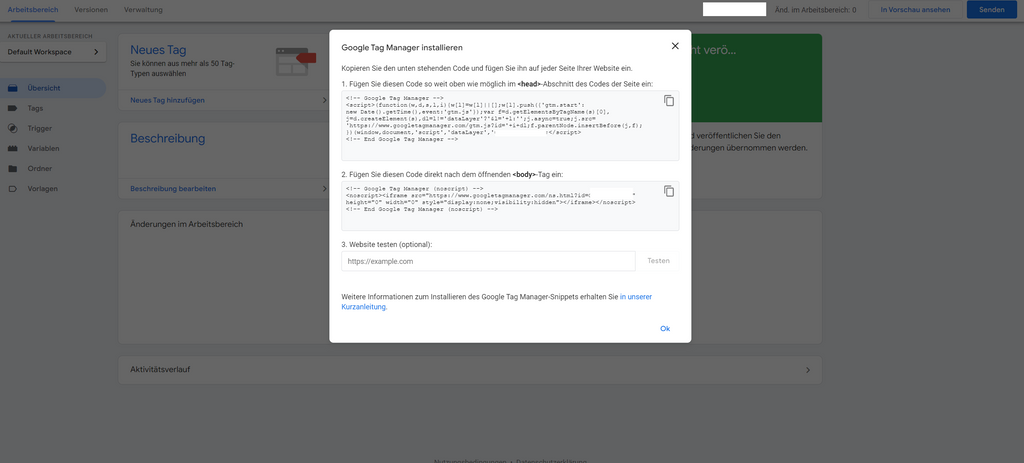
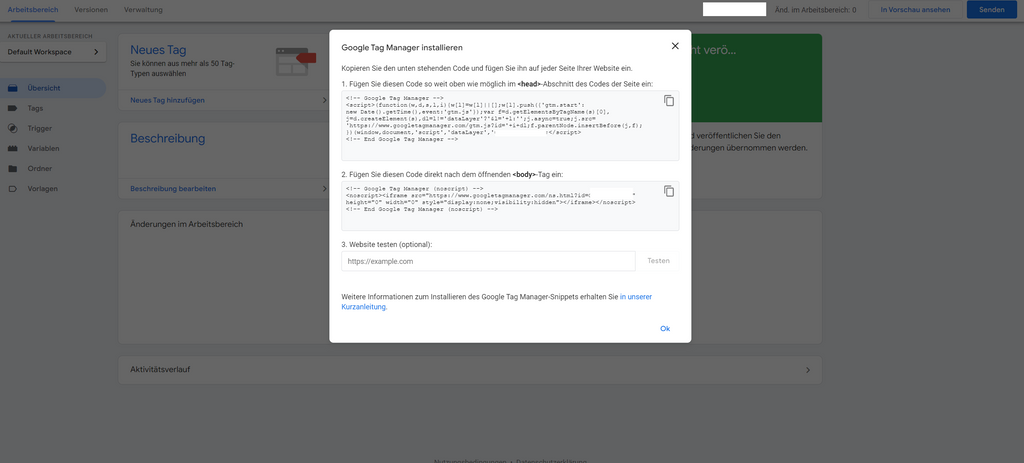
 Jetzt öffnet sich ein Fenster, in welchem du zwei Codeschnipsel findest. Aufgepasst, denn jetzt wird es furchtbar kompliziert:
Den ersten Snippet kopierst du in den <head>-Abschnitt der theme.liquid-Datei deines Shopify Themes. Der zweite Schnipsel kommt in den <body> des Themes. Solltest du vergessen haben, was du zu tun hast, stehen die Anweisungen auch noch einmal über den Codezeilen.
Jetzt öffnet sich ein Fenster, in welchem du zwei Codeschnipsel findest. Aufgepasst, denn jetzt wird es furchtbar kompliziert:
Den ersten Snippet kopierst du in den <head>-Abschnitt der theme.liquid-Datei deines Shopify Themes. Der zweite Schnipsel kommt in den <body> des Themes. Solltest du vergessen haben, was du zu tun hast, stehen die Anweisungen auch noch einmal über den Codezeilen.

 Wenn du im nächsten Fenster auf Speichern klickst, weist der Google Tag Manager dich darauf hin, dass zum Tag noch der Trigger fehlt. Auch diesen kannst du einfach aus einer Liste auswählen. Damit der Facebook-Pixel-Tag zündet, reicht hier bereits ein Seitenaufruf. Fertig ist der Tag inklusive Startbefehl.
Wenn du im nächsten Fenster auf Speichern klickst, weist der Google Tag Manager dich darauf hin, dass zum Tag noch der Trigger fehlt. Auch diesen kannst du einfach aus einer Liste auswählen. Damit der Facebook-Pixel-Tag zündet, reicht hier bereits ein Seitenaufruf. Fertig ist der Tag inklusive Startbefehl.

 Die meisten davon sind allerdings harmlos, denn Lea erklärt:
„Wenn der Google Tag Manager beim Debugging Fehler ausspuckt, hängen diese häufig mit den Eigenheiten des verwendeten Themes zusammen. Möglicherweise heißt eine Komponente dort ein wenig anders als es standardmäßig der Fall ist oder an einer Stelle, wo sich sonst ein Komma befindet, steht plötzlich ein Semikolon.
Einfach mal die Liste in Ruhe durchgehen und die Fehlermeldungen genau lesen. Vieles lässt sich beheben, ohne auf fundierte IT-Kenntnisse zurückgreifen zu müssen.“
Die meisten davon sind allerdings harmlos, denn Lea erklärt:
„Wenn der Google Tag Manager beim Debugging Fehler ausspuckt, hängen diese häufig mit den Eigenheiten des verwendeten Themes zusammen. Möglicherweise heißt eine Komponente dort ein wenig anders als es standardmäßig der Fall ist oder an einer Stelle, wo sich sonst ein Komma befindet, steht plötzlich ein Semikolon.
Einfach mal die Liste in Ruhe durchgehen und die Fehlermeldungen genau lesen. Vieles lässt sich beheben, ohne auf fundierte IT-Kenntnisse zurückgreifen zu müssen.“
 Hast du den GTM erfolgreich eingerichtet, deine Container mit Tags, Triggern und Variablen gefüllt und alles erfolgreich debuggt? Nein, weil zu aufwendig? Dann haben wir was für dich.
Hast du den GTM erfolgreich eingerichtet, deine Container mit Tags, Triggern und Variablen gefüllt und alles erfolgreich debuggt? Nein, weil zu aufwendig? Dann haben wir was für dich.
Ein eigener Tracking-Server kann selbst die First-Party-Cookies, sofern sie unter derselben Subdomain laufen, setzen, während die Tracking Pixel nur Third-Party-Cookies setzen können. Das führt zu einer besseren Datenqualität. 2. Weniger Daten, bessere Performance
Da man nicht sämtliche Tracking-Pixel laden muss, sondern die Daten serverseitig weitergeleitet werden, werden auch weniger Daten geladen. Das wiederum führt zu einer besseren Performance. Und wie heißen diese Wunderwerkzeuge der Zukunft? Zwei Empfehlungen hätten wir für dich: Zunächst Mable AI, das vor allem durch seine intuitive Benutzeroberfläche und die zahlreichen Schnittstellen besticht. Außerdem Tracify, das sich auch von hartnäckigen Ad-Blockern nicht verwirren lässt und somit Daten in höchster Präzision liefert. Beide Tools verlangen zwar eine kleine Investition, machen sich aber vor allem für Shopify Shops auf Erfolgskurs rasch bezahlt.

Kurz erklärt: Was ist der Google Tag Manager?
Der Google Tag Manager ist ein kostenloses Tool, das es dir ermöglicht, die unterschiedlichsten Tracking- und Marketingtools – einmal aufgesetzt – ganz ohne Programmierkenntnisse mit deinem Onlineshop zu verbinden. Einmal eingerichtet ist der GTM etwa in der Lage, Daten, die du in deinem Store sammelst, an deine Analysesoftware weiterzuleiten. Auch Tracking-Bausteine wie der berüchtigte Facebook-Pixel lassen sich via Google Tag Manager implementieren, ohne eine einzige Zeile Code zu schreiben oder den Quelltext deiner Webseite auch nur anzufassen. Die Verwaltung erfolgt gänzlich über die Benutzeroberfläche des Google Tag Managers. Denn zwar handelt es sich bei den namensgebenden Tags um Codeschnipsel, allerdings werden diese meist automatisch generiert und stecken nicht zwischen den HTML-Zeilen deiner eigenen Webseite, sondern übersichtlich und aufgeräumt im GTM. Fasst du mehrere dieser Tags zusammen, entsteht ein sogenannter Container. Wann der Google Tag Manager mit anderen Programmen kommuniziert, legst du über Trigger fest – also Bedingungen, die einen Tag auslösen.
Wer sollte den Google Tag Manager nutzen?

Zusatzhinweis #1: Google Tag Manager und DSGVO
Manch ein Unternehmen pocht außerdem aus Datenschutzgründen auf die Verwendung des Google Tag Managers. Ihr Gedankengang sieht in etwa so aus: Wenn problematische Bausteine, wie der Facebook-Pixel, nicht wirklich in meinem Shopify Shop, sondern im GTM liegen, bin ich rechtlich auf der sicheren Seite. Ob das wirklich so stimmt, können und wollen wir nicht sagen. Denn laut DSGVO ist es nicht erlaubt, gesammelte Daten ins außereuropäische Ausland, also etwa die USA, zu schicken. Sollte der GTM nach Amerika funken, wäre das daher bedenklich. Zwar haben Datenschutzbehörden die Verwendung des Google Tag Managers bislang (Stand 04/2024) nicht moniert, allerdings bleibt das Thema eine juristische Grauzone. Wir empfehlen daher, die aktuelle Rechtsprechung immer im Auge zu behalten. Richtig dagegen ist, dass sich mithilfe des GTM ein deutlich saubereres Consent-Management aufsetzen lässt als ohne das Tool. Denn da alle Tracking-Softwares einzeln und klar voneinander getrennt implementiert werden, tauchen sie auch ordentlich gelistet in entsprechend konfigurierbaren CMPs im Cookie-Banner auf und können dort abgewählt werden.Zusatzhinweis #2: Google Tag Manager und Pagespeed
Immer wieder wird im Netz außerdem kolportiert, dass die Verwendung des Google Tag Managers die Ladezeiten einer Website verbessert. Das ist so nicht zu 100 Prozent richtig, denn alles, was in irgendeiner Form auf deinen Shop zugreift, bremst ihn aus – auch der GTM. Da der Tag Manager allerdings gleichzeitig Ordnung ins Tracker-Chaos bringt und die Programme nur dann lädt, wenn sie wirklich benötigt werden, macht er die Anbindung an Tracking- und Marketingtools im gleichen Atemzug ein wenig schneller. Je mehr Tools du also verwendest, desto besser stehen die Chancen, dass der Google Tag Manager deine Seite wirklich schneller macht. Umgekehrt lautet eine der effizientesten Methoden für mehr Pagespeed allerdings: Spare an Tracking Tools. In vielen Fällen wird das Ganze also zum Nullsummenspiel.Erste Schritte: Google Tag Manager einrichten – so geht’s
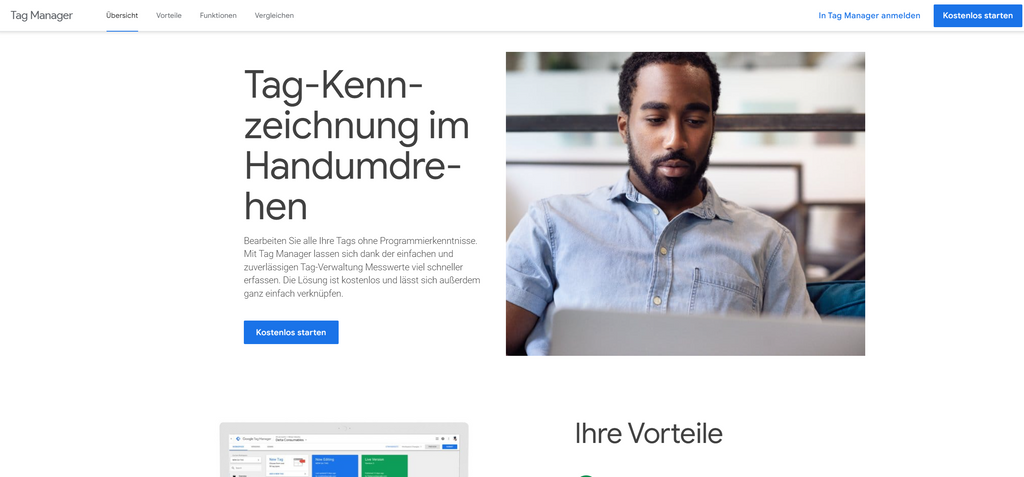
Mit dem GTM loszulegen, ist denkbar einfach. Alles, was du benötigst, ist ein Google Account. Falls du keinen hast, keine Panik. Google weiß ohnehin schon alles über dich, also kannst du die Beziehung auch offiziell machen und einen Account anlegen. Danach begibst du dich auf die Startseite des Tag Mangers in den Google Marketing Tools und klickst oben rechts auf „Kostenlos starten“.


Google Tag Manager in Shopify
Aber genug gescherzt, denn das war es tatsächlich schon. Der Google Tag Manager ist in deinem Shopify Shop implementiert. Zumindest fast überall, denn Lea ergänzt: „Shopify-Nutzer:innen sollten den Code auch immer in ihrem Check-out auf der Order-Status-Page einfügen, um auch dort das Tracking einzubinden. Doch aufgepasst: Die Order-Status-Page ist die Seite nach dem eigentlichen Check-out, wenn der Kauf abgeschlossen ist und die meisten Händler:innen sich für die Bestellung bedanken. Der Checkout selbst kann nur im Profi-Tarif Shopify Plus getrackt werden – und selbst dann musste die IT den Code dafür immer individuell an den Store anpassen. Inzwischen gibt es Checkout Extensibility.“Zweite Schritte: Daten tracken mit Data Layers
Erfolgreich das Copy/Paste vollzogen? Hervorragend, denn nun haben wir zwei Nachrichten für dich. Eine gute und eine schlechte. Die schlechte zuerst: Momentan trackt der Google Tag Manager nur Basics, die du auch direkt bei Shopify einsehen könntest und sendet diese auch nirgendwo hin. Wirklich interessante Daten wie die Conversion Rate werden noch gar nicht getrackt. Die gute Nachricht: Tags im Google Tag Manager anzulegen, die dann auf Informationen reagieren, die aus dem sogenannten Data Layer (Datenschichten, also dem Code auf der Website) übergeben werden, ist nicht viel schwerer als die Einrichtung des Google Tag Managers. Die meiste Arbeit hat dir nämlich jemand bereits abgenommen und Google stellt dir den benötigten Code in einer umfangreichen Bibliothek zur Verfügung. Um dort hinzugelangen, klickst du im Dashboard des GTM im Menü links zunächst auf „Tags“, anschließend auf „Neu“ und zuletzt in die Box „Tag-Konfiguration“. In der sich öffnenden Liste scrollst du dich dann einfach bis zu der Software vor, die du implementieren möchtest und entscheidest dich für die passende Option. In unserem Bild ist es der nun bereits mehrfach erwähnte Facebook-Pixel.

Welche Data Layers du auf jeden Fall einbinden solltest
Leider können wir dir keine Step-by-Step-Anleitung für genau deinen Use Case anbieten. Denn nach wie vor: Davon gibt es ein paar hundert. Was Lea dir aber gerne verrät, ist, welche Metriken du mithilfe des Google Tag Managers unbedingt tracken solltest – unabhängig vom eingesetzten Werkzeug. Die Top Five unserer Shopify-Expertin sind:- E-Commerce-Conversion: Der prozentuale Anteil aller Kaufenden an Seitenbesuchenden
- Add-To-Cart: Ein Artikel wird dem Warenkorb hinzugefügt
- Remove-From-Cart: Ein Artikel wird wieder aus dem Warenkorb entfernt
- Product-List-View: Eine Liste von Artikeln wird angesehen
- Product Click: Ein einzelner Artikel wird angesehen
Debugging: Fehlersuche im Google Tag Manager
Apropos funktionieren: Nachdem du deine verschiedenen Data Layer eingerichtet hast, solltest du sie abschließend einem Funktionstest unterziehen. Dazu klickst du einfach oben rechts auf „In Vorschau ansehen“. Im nachfolgenden Fenster gibst du die URL deines Shopify Stores ein und bestätigst mit „Connect“. Nun überprüft GTM jeden Tag auf seine Funktionsfähigkeit und zeigt dir möglicherweise eine Liste mit Fehlermeldungen an.
Die Shopify Nerds-Profitipps rund um den Google Tag Manager

Google Tag Manager noch einfacher machen mit Analyzify
Die App Analyzify wurde speziell dafür entwickelt, einen Shopify Store stressfrei mit externer Software zu verbinden. In der Praxis heißt das für dich: Wenn du Analyzify kaufst, musst du dich im Google Tag Manager um fast nichts mehr kümmern. Alle benötigten Tags sind bereits ordnungsgemäß in ihren jeweiligen Containern eingerichtet. Konkret bedeutet es: Man bekommt einen Container zum Hochladen bereitgestellt, der eine Vielzahl an Tracking- und Marketingtags enthält, die bereits mit allem Drum und Dran konfiguriert sind. Das heißt, die Daten laufen direkt in die jeweiligen Tools ein. Aus einer Arbeit, die dich ansonsten ein paar Werktage kostet, wird ein Job, den du an einem halben Nachmittag erledigst. Troubleshooting durch das Analyzify-Supportteam inklusive, solltest du alleine gar nicht weiterkommen. Auch wir haben bereits mit dem Tool gearbeitet; primär dann, wenn es sich um größere Kund:innen handelt, die Hunderte Events tracken wollen. Und wir möchten sagen: Viel einfacher kann die Arbeit mit dem Google Tag Manager wahrscheinlich nicht werden – außer, du lässt sie ganz bleiben.GTM-los arbeiten mit serverseitigem Datentracking
Denn nach Leas Auffassung als Shopify Senior Expertin sind die Tage des Client-Side-Trackings und mit ihm die Tage des Google Tag Managers schlicht gezählt: Die Datenschutzbestimmungen werden immer strenger und wo der Gesetzgeber nicht nachhilft, machen es halt die Technologiekonzerne selbst. Apple zum Beispiel schiebt dem Datentracking innerhalb des hauseigenen Ökosystems zunehmend den Riegel vor. Die Alternative heißt serverseitiges Datentracking: Statt die im eigenen Shop mühsam gesammelten Daten an die üblichen Verdächtigen wie Alphabet oder Meta zu schicken, sendet ein Javascript sie an einen Server, der sich im Besitz der Storebetreibenden befindet. Erst von dort werden sie an Analyse- und Marketingtools weitergeleitet. Das ist nicht nur GPA- (Global Privacy Assembly) und – so der Server in der EU steht – auch DSGVO-konform. Vor allem erweist sich die Methode im Vergleich zum Google Tag Manager auch als deutlich effizienter. Denn Tools, die diese Technik beherrschen, können noch deutlich mehr und differenzierter Daten erfassen als die Software von Google. Das hat zwei Gründe: 1. First-Party-Cookies vs. Third-Party-CookiesEin eigener Tracking-Server kann selbst die First-Party-Cookies, sofern sie unter derselben Subdomain laufen, setzen, während die Tracking Pixel nur Third-Party-Cookies setzen können. Das führt zu einer besseren Datenqualität. 2. Weniger Daten, bessere Performance
Da man nicht sämtliche Tracking-Pixel laden muss, sondern die Daten serverseitig weitergeleitet werden, werden auch weniger Daten geladen. Das wiederum führt zu einer besseren Performance. Und wie heißen diese Wunderwerkzeuge der Zukunft? Zwei Empfehlungen hätten wir für dich: Zunächst Mable AI, das vor allem durch seine intuitive Benutzeroberfläche und die zahlreichen Schnittstellen besticht. Außerdem Tracify, das sich auch von hartnäckigen Ad-Blockern nicht verwirren lässt und somit Daten in höchster Präzision liefert. Beide Tools verlangen zwar eine kleine Investition, machen sich aber vor allem für Shopify Shops auf Erfolgskurs rasch bezahlt.